引子
本来在抽空在 BREAK NEWS 中吃瓜 UK PM resignation 的事情,结果顺便看到一则国内“热门”技术文,谈的是他发现了一个国外页面里面的时间变来变去的现象,于是通过抓包,搜索,多方尝试,然后发现了只要设定系统时区就能让那个显示时间以不同的时区来显示。然后他对此做了深入的分析。
我看到时间还不晚,就干脆动手试试“之我见”吧,看看能不能一小时写完,能就发出来了,如你所见,在这里了。
特性的设计与实现
说到底,这里所谓的一个功能是什么?
在页面上依据来访者的阅读偏好来为其显示本地时钟,这是一种特性。
设计特色
这种特性包括了典型的若干细节,但还是可以一言以蔽之:
- 采用浏览者的本地时区以及时间格式化方案来显示一个 UTC 时钟
技术上首先要求原始数据以 UTC 时间戳的方式保存所有时间,然后设法检测浏览者的阅读偏好,从而得到本地时区属性以便应用于页面上的时间格式化。
具体到页面上而言,时间到本地化可能发生在渲染环节的多个节点。例如在后台组装页面的 html 编码时立即完成本地化;或者总是传送一个 post 的元数据,包括 UTC 时间戳记,到 webapp 的前端渲染层中,然后由渲染层在用户的浏览器上完成本地化,例如通过 moment.js 的方式。
背景技术
其中,如何决定浏览者的本地时区呢?
这个问题也就一整条链条,说起来比较繁杂琐碎。姑且试试:
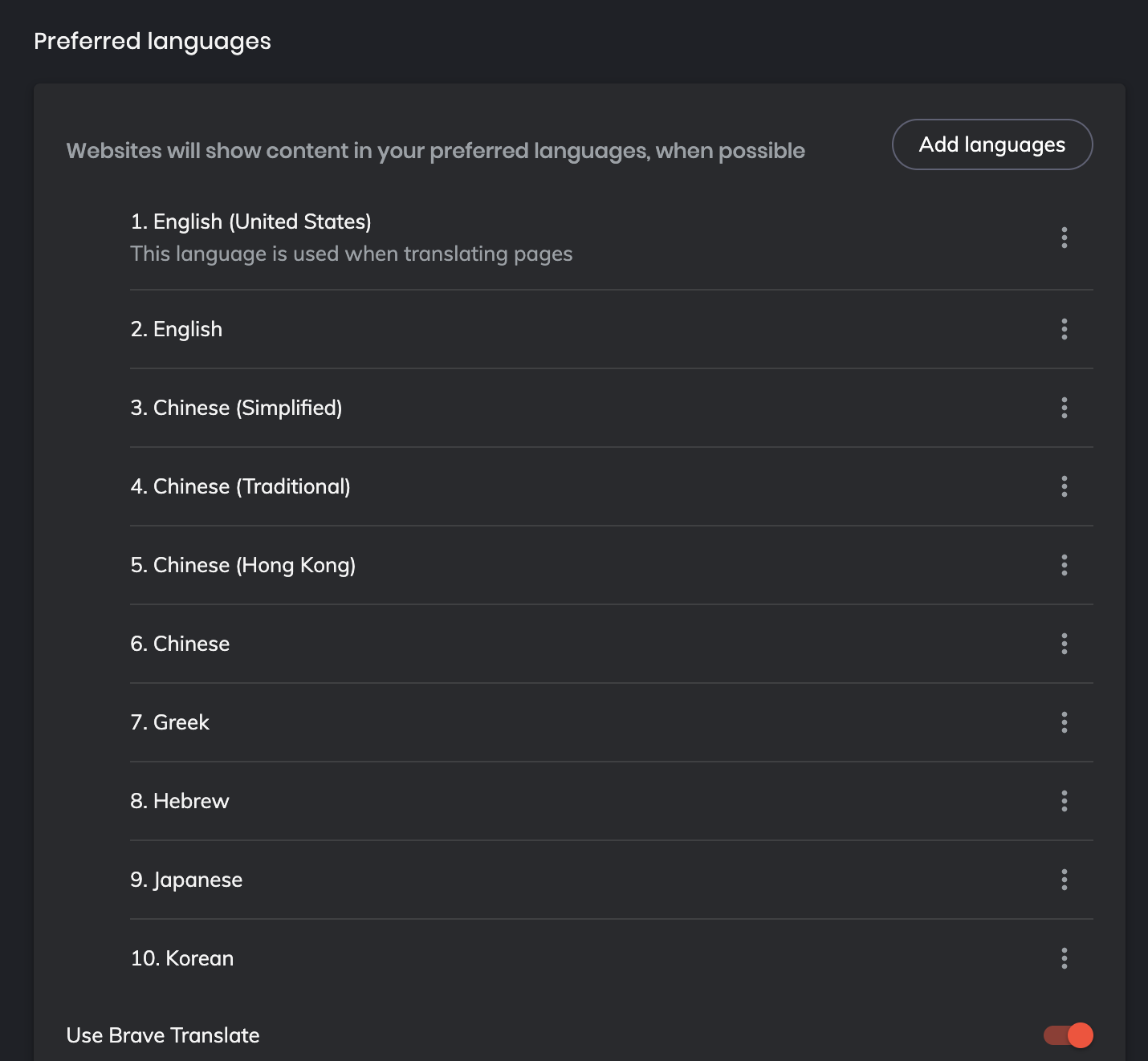
浏览器都可以设定一个叫做“preferred languages”的选项,它可能是这样的

如果你从未修改过浏览器的这个设定,那么它总是因应于你的操作系统的“时区与语言”设定。
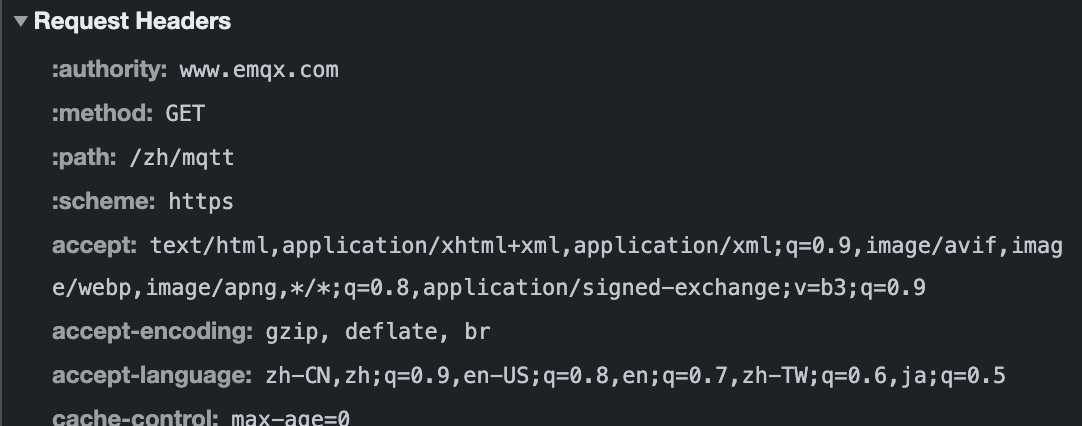
这个设定,将会通过 HTTP 协议随附在每次 HTTP 请求中,以“accept-language”字段的方式:

一个合格的前端 webapp 框架,一定已经正确解释了这个字段并且自动将其与自己的框架相整合,例如 react-js 的文档中有相关的国际化章节。
所以这是比较典型的通路。
除此而外,很多国外 CMS 系统支持存储一条用户记录,即一个注册用户所设定的语言偏好以及时区偏好,这和浏览器的语言设定没有什么不同,只不过它是存储在 CMS 系统或者用户模块中的。这种情况下页面的国际化格式化需要因应相关选项所带来的影响。
如果存在这种情况,则前端开发者的手续或许会复杂一点。
但总体也就这么回事了。
放飞自我
引言说了,这是随手感想记,所以对于技术方面也就讲明白就好,需要整体框架的知识树结构的就应自行按照自己的学习方法去找进一步资料了。这一次,同样地因为时间紧迫,我是不能列举参考信源了。
毕竟我今次的重点本就是感想。
好,讲到我看了一篇“热门”技术文发现了同一页面时间变来变去的问题,然后寻找根源的故事之后的读后感。读后感就是,国产程序员真的很不专业,并且循着野路子还是踩了一条路出来。我该钦佩他们富于研究精神吗?
其实 HTTP 协议算不上什么高精尖技术,不像 HMM 隐马科夫那样推理读起来脑壳痛,简直就是大白话。但是或许很多人都擅长于不守规则,我只要我的法则,不要你的,大抵是这么一种思想吧。
对照来看,国外的程序员就规范的多了,可惜在国内他们就是“傻缺”的代名词,也是无奈。
另外一点,则是视角问题,眼界狭窄,只顾眼前,不管今后。也即“哪管它洪水滔天”的变种版本。不过这就不是程序员独有的惯例了,一部分是产品经理的锅,一部分则是国民天性了吧,反应在剧集上就是辫子戏、宫斗戏,古装戏了,不能展开了。
本来还想放飞一下。
突然间又觉得索然无味了,哈哈,算了。
本来说要多写写技术文的,但最近有一个私人计划,在投入精力,希望做个结果出来吧,所以技术文就要放第二序列去。
此外,网络不畅,图片上传遇到很多问题,不过也没时间处理,先手动了。
![]()

留下评论